Você ainda acha legal ter aquelas imagens girando no topo do seu site? Receio que tenho más notícias.
Slider, também conhecido por carrossel, imagens randômicas, banners rotativos, imagens que giram, etc., é aquele recurso de web design que permite apresentar diversas imagens em sequencia por um determinado intervalo de tempo. Particularmente, eu não gosto dessa ferramenta por achar que consome recursos do site e não traz nenhum benefício ao visitante.

É necessário ressaltar que, desde junho deste ano, o Google implementou o Core Web Vitals, um conjunto de estatísticas que servem de base para analisar a velocidade do seu site e são fundamentais para o posicionamento orgânico do seu site. O Web Vitals mudou o jogo do SEO pois, além de conteúdo relevante, seu site precisa ser rápido para dispositivos móveis.
É aí que entra minha implicação com o slider: Geralmente o carrossel trabalha com uma dose extra de javascript que afeta a velocidade de carregamento do website; Pior ainda, as imagens de cada slider devem ser gigantescas (pelo menos 1920 pixels de largura) implicando em mais tempo de carregamento da página. Ora, nem todas as empresas possuem um poderoso e caríssimo servidor dedicado de hospedagem para rodar páginas mais pesadas, logo o custo do carrossel é sentido pelo baixo desempenho no Web Core Vitals que, por sua vez, pode impactar o posicionamento orgânico do seu site.
Mas chega da minha opinião, vou te mostrar o que os grandes especialistas do mercado acham:
“Sliders são péssimos e devem ser banidos do seu site”. Yoast
A Yoast fornece soluções em SEO, seu principal software é o plugin para WordPress. Desde 2015 eles afirmam que sliders prejudicam o SEO e experiência do usuário trazendo prejuízos ao posicionamento orgânico e rentabilidade do site.
“Carossel e Sliders? Para de usá-los.” CXL
A CXL é uma empresa norte-americana especializada em treinamentos nas áreas de marketing digital e tecnologia, neste artigo eles apontam diversas razões para abandonar o uso de carrossel, especialmente porque este tira o foco do que realmente é importante no seu conteúdo.
“Banners rotativos? Apenas diga não!” ClickZ
Fundada em 1997, a ClickZ tornou-se uma das maiores comunidades de marketing digital do mundo atualmente, seu post apresenta 6 razões para interromper o uso do rotativo, uma destas razões mostra que o carrossel é uma perda de tempo.
“Bem… Eu não conheço esses caras, quem são eles para afirmarem essa coisas? É o que você deve estar pensando, né? Continue lendo.
”Carrossel e sliders irritam os usuários e reduzem a visibilidade” Nielsen Norman Group
Os líderes mundiais em experiência de usuário baseada em pesquisa mostram que, entre outros fatores, o uso de sliders e carrosséis é simplesmente irritante para os usuários, pois são coisas que se mexem sem o controle ou autorização dos próprios usuários.
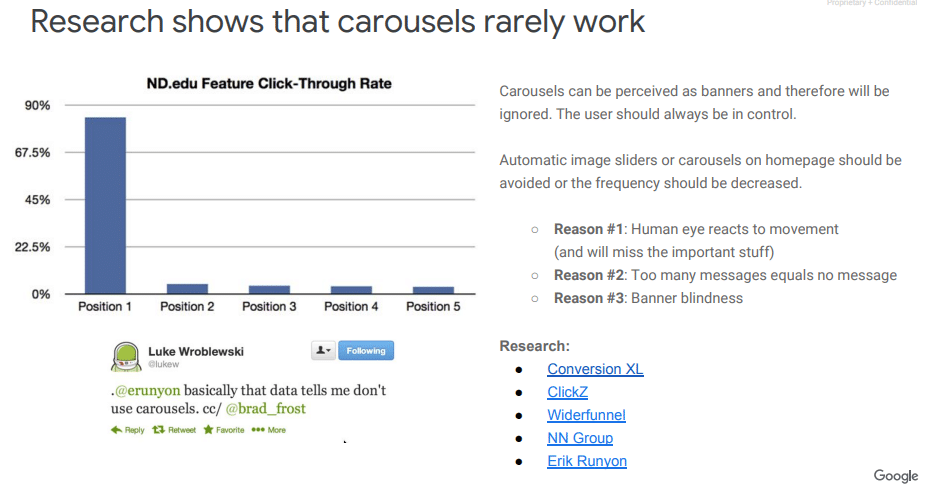
“A pesquisa mostra que carrosséis e sliders raramente funcionam” Google

Uau, se isso não te faz repensar sobre o uso de banners rotativos, não sei mais o que te dizer…
Em seu documento “UX Playbook for Retail”, a gigante das buscas informa alguns dados que comprovam a ineficácia:
- O primeiro slide recebe mais de 90% dos cliques, enquanto o restante fica abaixo de 1%;
- Muita informação é igual a nenhuma informação;
- O olho humano reage ao movimento e perde o foco no que realmente importa;
- Cegueira do banner, o usuário acha que é poluição visual e ignora o conteúdo.
- Por fim a recomendação do Google: Os controles deslizantes de imagem ou carrosséis automáticos na página inicial devem ser evitados ou a frequência deve ser diminuída.
E agora?
Calma, não precisa apagar os sliders freneticamente ou contratar o desenvolvimento de um novo website. Pare, respire e pense como o usuário do seu site: O que realmente ele deseja ver? O que é realmente importante mostrar em primeiro lugar? Quais objetivos ou ações eu quero que o usuário realize na minha página inicial? Responda estas perguntas e comece a rabiscar o planejamento da sua nova home page.
Ah, quer falar mais sobre isso? Me chama no Linkedin.
p.s.: A foto acima é um aparelho projetor de slides. Se você nasceu depois de 1990 provavelmente nunca viu um desses em ação, eu vi.
p.s. #2: Assista o episódio da série Mad Men “The Wheel” (S01-EP13) para conhecer este aparelho.
Referências:
CLICKZ. Rotating Banners? Just Say No!: six reasons why rotating banners are evil and should be removed from your site immediately. 2012. Disponível em: https://www.clickz.com/rotating-banners-just-say-no/45917/. Acesso em: 20 out. 2021.
CXL. Image Carousels and Sliders? Don’t Use Them. (Here’s why.). 2019. Disponível em: https://cxl.com/blog/dont-use-automatic-image-sliders-or-carousels/. Acesso em: 20 out. 2021.
GOOGLE. UX Playbook for Retail. 2019. Disponível em: https://services.google.com/fh/files/events/pdf_retail_ux_playbook.pdf. Acesso em: 20 out. 2021.
NIELSEN NORMAN GROUP. Auto-Forwarding Carousels and Accordions Annoy Users and Reduce Visibility. 2013. Disponível em: https://www.nngroup.com/articles/auto-forwarding/. Acesso em: 20 out. 2021.
YOAST. Sliders suck and should be banned from your website. 2020. Disponível em: https://yoast.com/opinion-on-sliders/. Acesso em: 20 out. 2021.